He de reconocer que a pesar de tener en mis años mozos el típico sentimiento Anti-Microsoft de «joven apasionado por el Open Source» los últimos años están haciendo las cosas bastante bien en algunos sitios y como para hablar de la superioridad de la Xbox y las maravillas del Forza Horizon ya hay otros blogs voy a hablar de otro producto suyo: Visual Studio Code.
Visual Studio Code (VSCode de ahora en adelante) es un IDE o «Entorno de Desarrollo Integrado» que desarrolla principalmente Microsoft y que publicó con licencia MIT en 2015. Es un editor del estilo de Sublime, Atom o Textmate: centrado en la parte de edición y sin tantos botones y menús con los viejos IDEs.
Al igual que mucho software que se utiliza hoy en día, está hecho utilizando Javascript/CSS con Electron como backend, aún así el rendimiento que da es impresionante comparado con otras aplicaciones de Electron. Además una de las bondades de que esté hecho en Electron es que funciona tanto en Windows, Mac y Linux; por lo que no tienes que cambiar de programa dependiendo del sistema operativo.
Además, como ocurre con Chrome y Chromium, existe una versión sin toda la telemetría de Microsoft llamada VSCodium.
Mis inicios
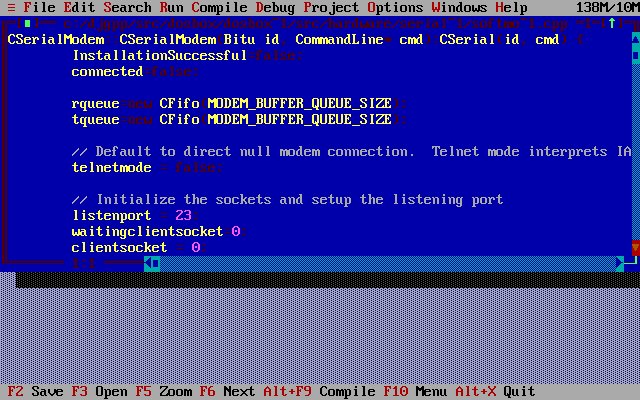
Yo empecé programando en C hace muchos años, por aquel entonces utilizaba DJGPP o Borland Turbo C, a pesar de ejecutarse en un entorno «limitado» como era el de consola eran una maravilla de utilizar y tenían todo lo que define un IDE:

- Varios archivos abiertos a la vez, utilizando el concepto de «proyecto».
- Coloreado y detección del lenguaje (aunque estos estaban orientados sobre todo a C/C++).
- Poder compilar y lanzar el ejecutable directamente.
- Opciones de debug para poner breakpoints, ver donde falla, etc.
El disponer de estas funcionalidades es lo que distingue a un IDE de un simple editor como VI, nano o notepad.
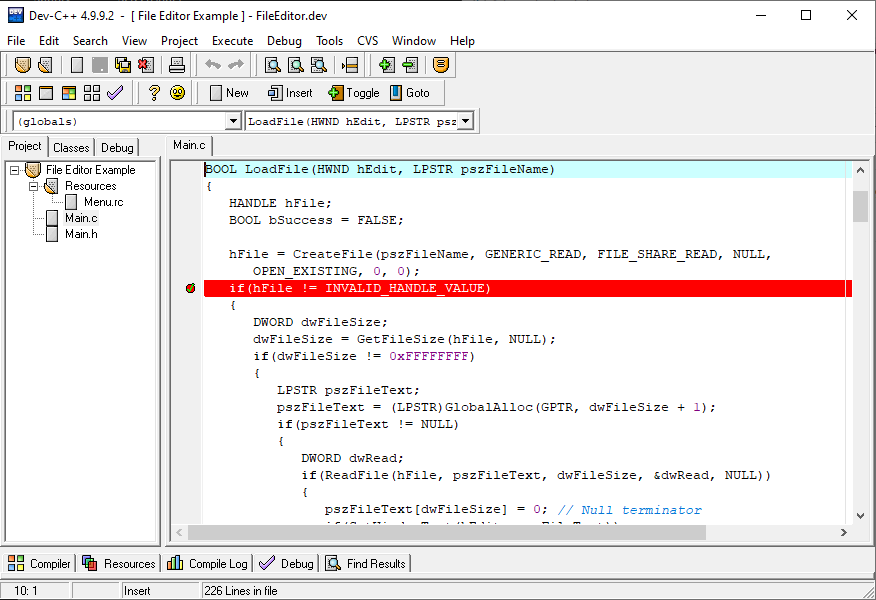
Tras aprender en estos entornos, el siguiente IDE que recuerdo que utilicé fue Dev C++, recuerdo utilizarlo sobre todo cuando programa para la Dreamcast (todo el mundo debería aprender a programar para un sistema embebido con pocos recursos) y utilizar un toolchain para hacer cross-compiling a de x86 a sh.

Diría que sería en la época de Windows XP. Por aquel entonces Microsoft tenía su suite «Visual Studio» que iba por la versión 6, este software sigue hoy en día existiendo y es el origen del que nos ocupa en el post.
Después de eso ya me pasé a MacOS y fui usuario de Coda y Textmate a partes iguales durante muchos años, hasta que llegó git a mi vida.
Git, terminal y mucho más
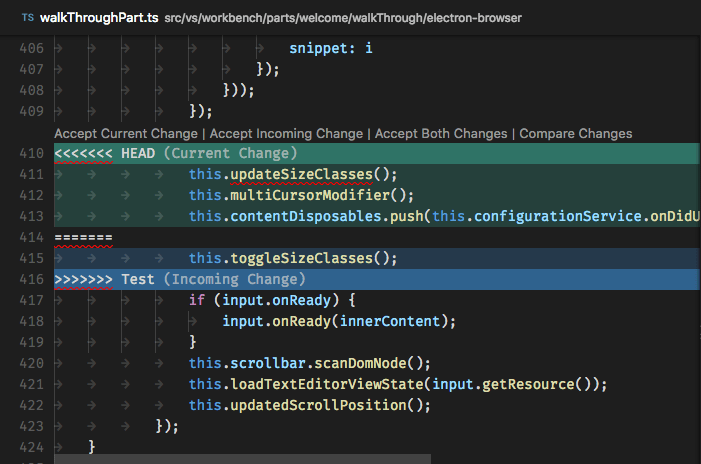
Git no es fácil como se pudo ver en la introducción al mismo que escribí hace unos años, aunque puedes sobrevivir y utilizarlo únicamente desde consola, ciertas acciones como resolver conflictos se hacen tediosos o complicados de realizar. Aquí es donde en mi opinión pegó fuerte VSCode, la integración con Git era estupenda, no había que salir del programa para subir los cambios o descargarlos y la gestión de merges es muy visual y fácil de utilizar.

La prueba es que hasta personas de departamentos no técnicos han conseguido utilizarlo para hacer algunas cosas como documentaciones.
Este sistema que al principio funcionaba sólo con Git fue ampliado y ahora es modular y existen extensiones para tener soporte de otros sistemas de control de versiones como Subversion o Mercurial.

Otro de los grandes aciertos es la inclusión de una terminal integrada. Desde esta terminal podemos acceder directamente a una shell en el sistema donde estamos trabajando. Para ciertas tareas es muy cómodo para no tener que estar con una ventana adicional o para ver los logs de la aplicación en tiempo real.
Otro de los puntos fuertes que tiene es la paleta de comandos, de forma que se puede acceder mediante atajos y sin tener que tocar el ratón, a la gran mayoría de los comandos y opciones disponibles. No quiero abrir ninguna guerra, pero se puede llegar al nivel del magnifico Vi casi.
Y por supuesto de lo que trata el post, el sistema de extensiones que tiene para ampliar no sólo los lenguajes que conoce si no sus funcionalidades generales, que puedes hacer que el editor sea un auténtico todoterreno.
Lista de extensiones
No voy a poner las extensiones que son para «colorear» archivos concretos como toml, configuraciones de nagios o de Kamailio ya que eso es más personal de cada uno, estas son extensiones en que si no las tengo instaladas me siento inútil delante del VSCode.
He llegado a utilizar alguna que contabiliza el tiempo que estas programando, para controlar Spotify o para integrarlo con Gitlab.
También existen extensiones para trabajo colaborativo, como Live Share de Microsoft, donde varias personas pueden trabajar y ver a la vez sobre el mismo código (y que si no recuerdo mal, incluye hasta un chat de voz) o Chronicler para grabar un vídeo desde el propio programa y luego compartirlo.
PD. Como tema utilizo Material, oscuro por supuesto. Como fuente Menlo en mac y Droid Sans Mono en Linux.
Auto Rename Tag / Auto Close Tag

Una cosa bastante pesada de hacer es tener que renombrar tags de HTML cuando lo cambias, cambiar una, buscar el div o lo que sea del final y cambiarlo, con esta extensión se acabó eso. SI además tenemos la extensión de «Auto Close Tag», reducimos a la mitad lo que tenemos que teclear, ya que la extensión se encargará de generar automáticamente los tags de cierre.
Bracket Pair Colorizer

Esta extensión colorea del mismo color el primer paréntesis, llave, etc. de una función o un bloque de código, es muy útil para cuando tenemos varias llaves anidadas o múltiples paréntesis.
Comentar que hace poco M$ ha implementado esta funcionalidad en el propio VSCode pero aún no la he probado.
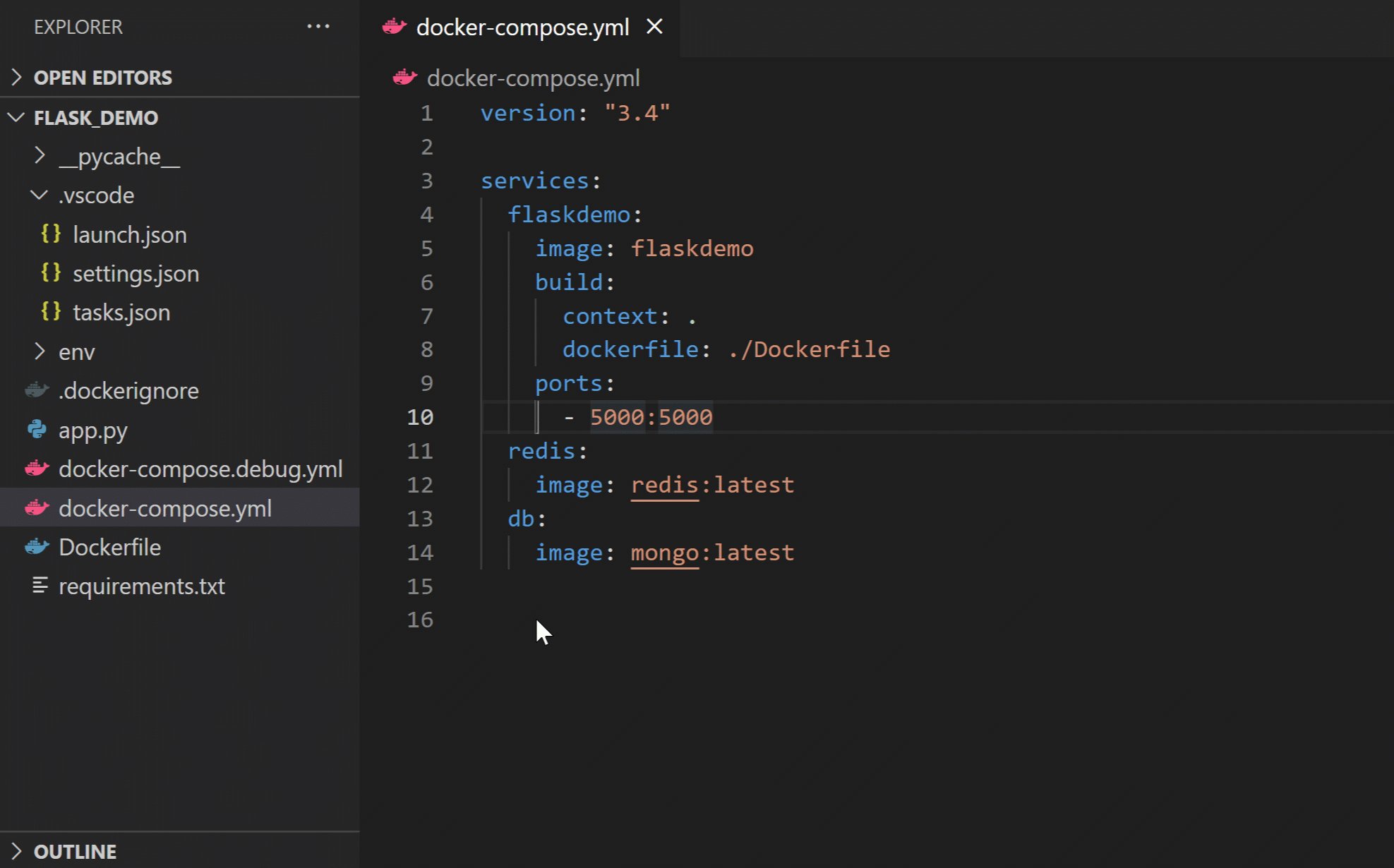
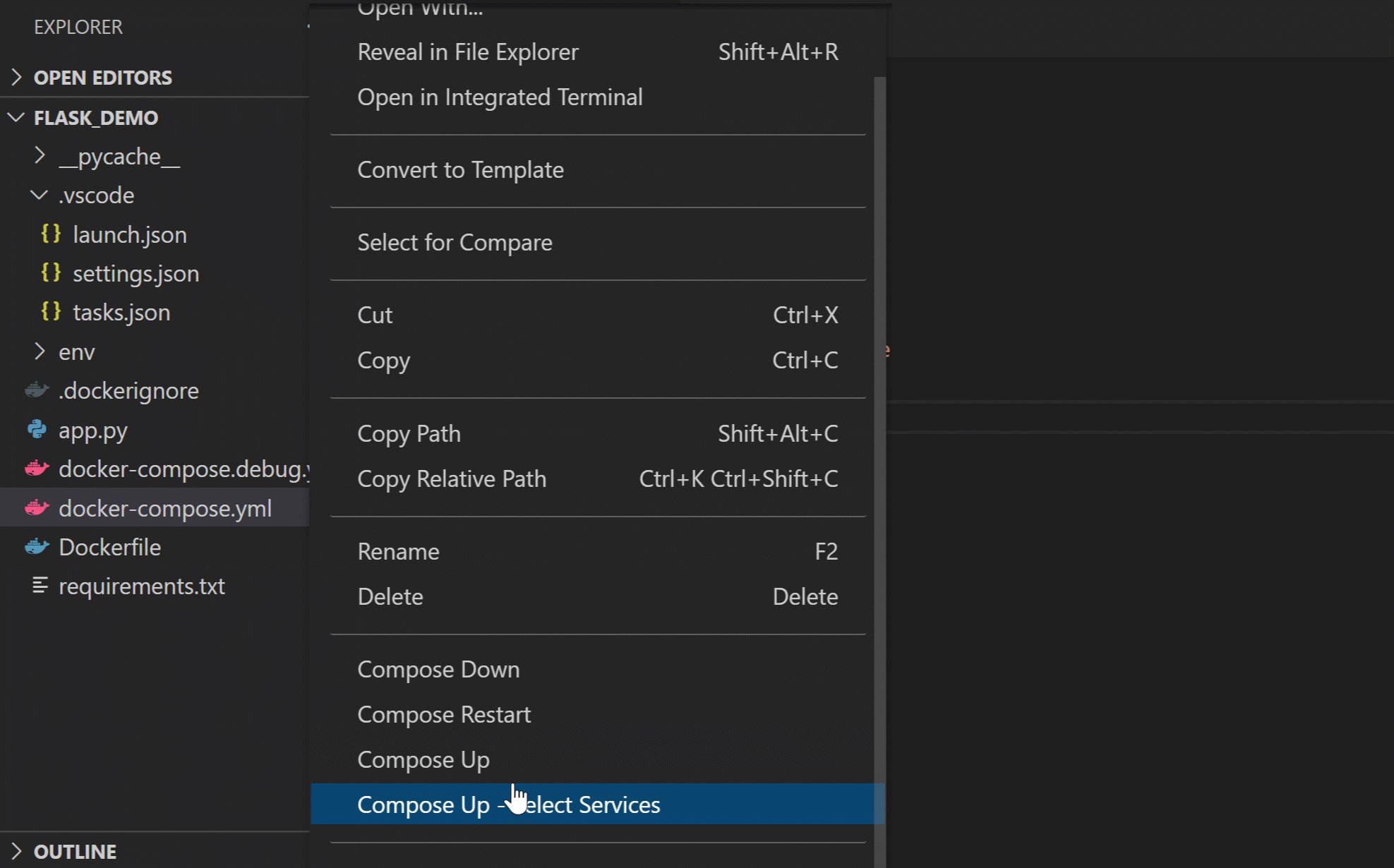
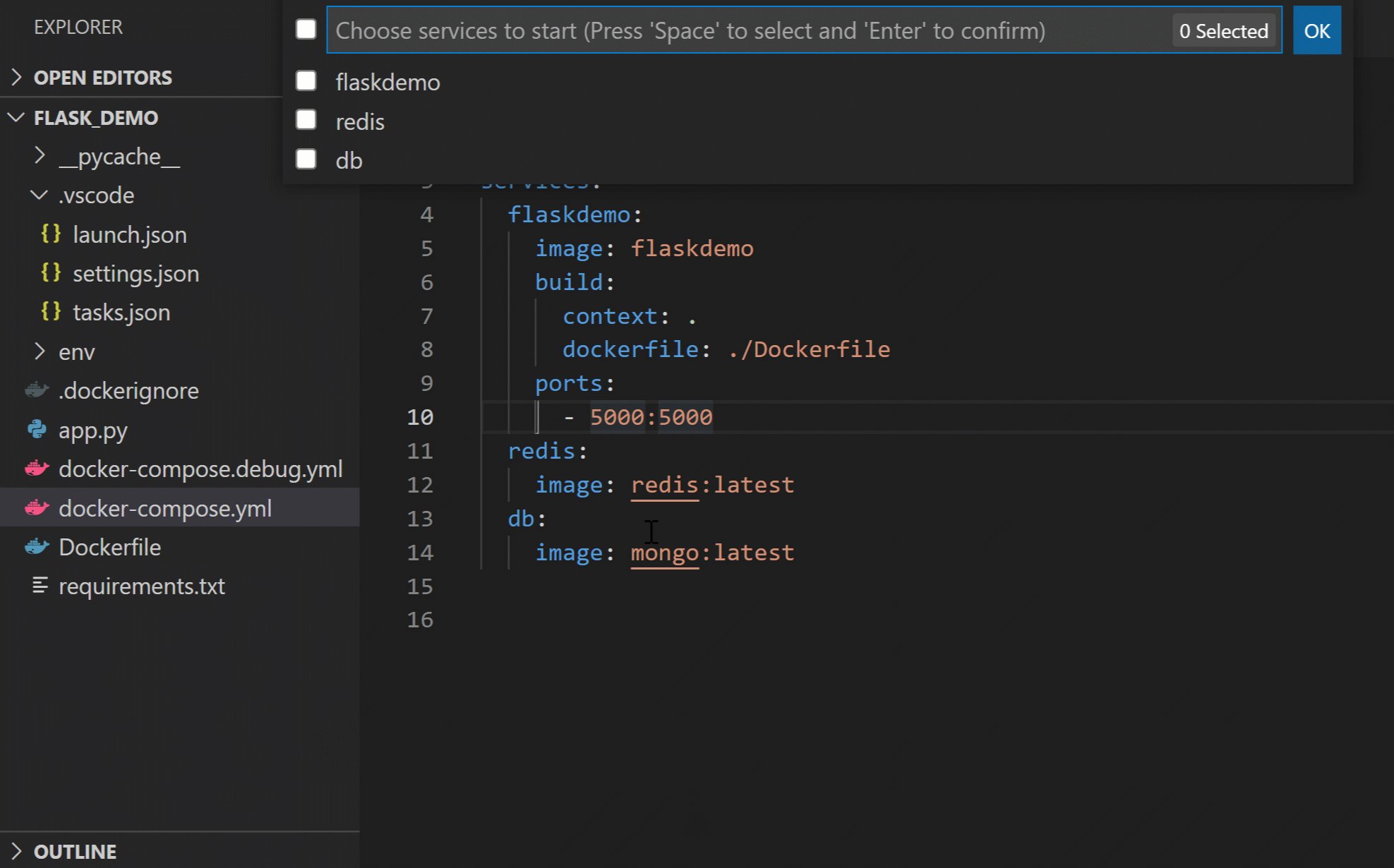
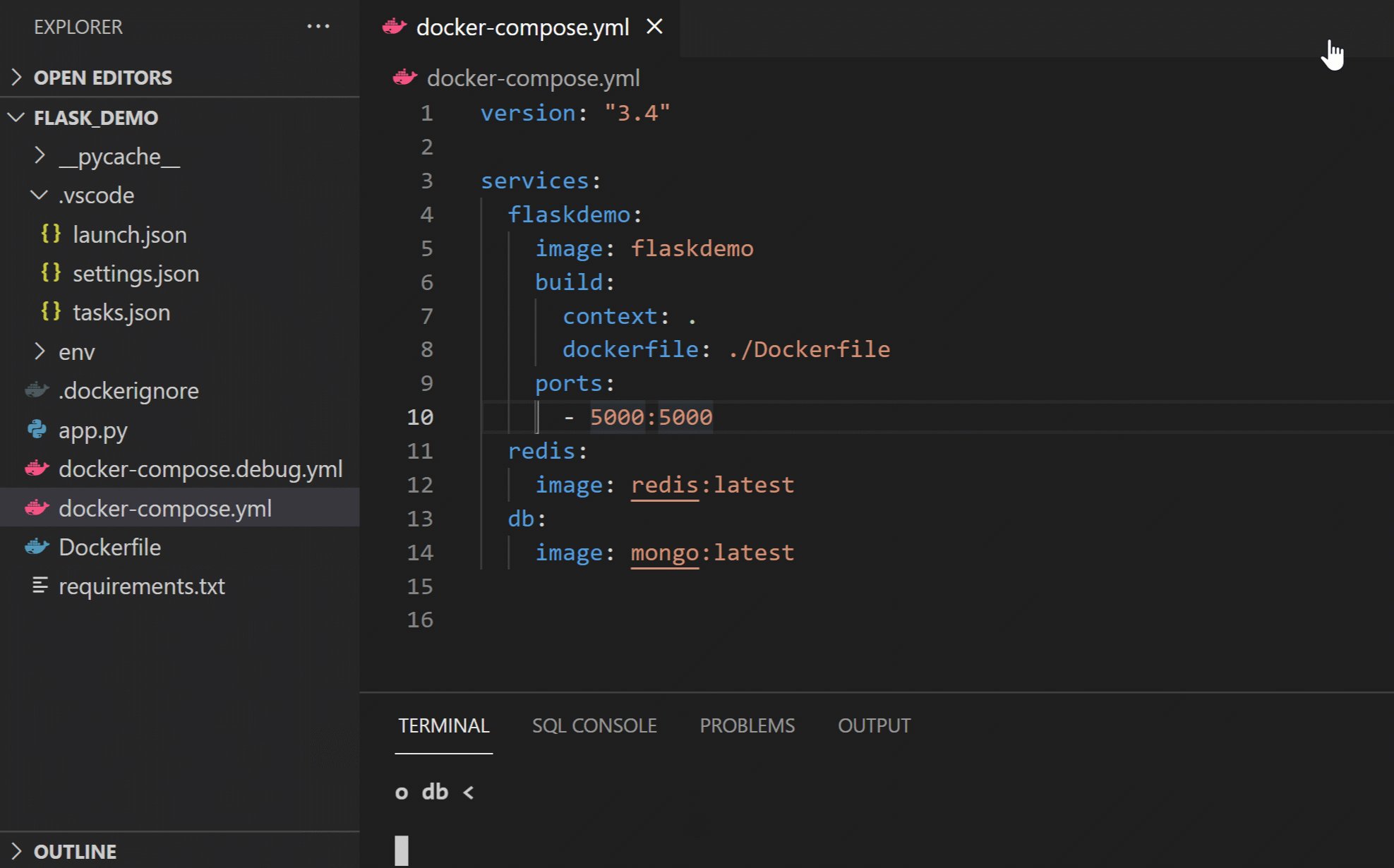
Docker

Poder levantar los contenedores mediante un clic sobre el docker-compose.yml, abrir consolas directamente, ver logs en la consola integrada, etc. me ahorro mucho tiempo y dolores de cabeza utilizando esta extensión.
Github Copilot**
Apenas he empezado a usar esta extensión hace un par de semanas (desde que me han concedido acceso al programa de beta de Copilot) pero la verdad que estoy impresionado, la IA va a acabar con la humanidad como no tengamos cuidado 😅. La pongo con asteriscos ya que se necesita que desde Github validen el acceso al programa de beta.
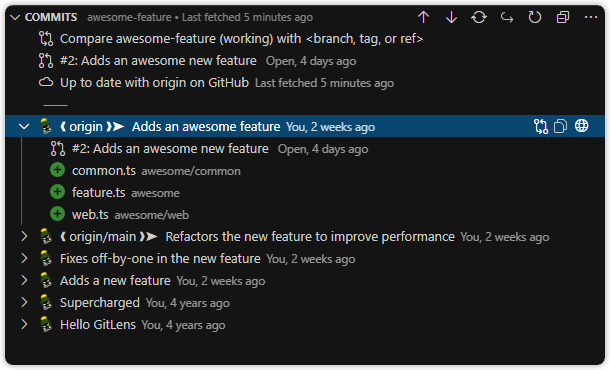
Gitlens

Aunque la propia integración de VSCode con git es uno de sus puntos fuertes, con esta extensión podemos ver un poco más allá y analizar cambios e historias de forma más ágil.
Ver directamente quien ha escrito cada línea, el timeline del archivo, el log de cambios, etc. muy recomendable.
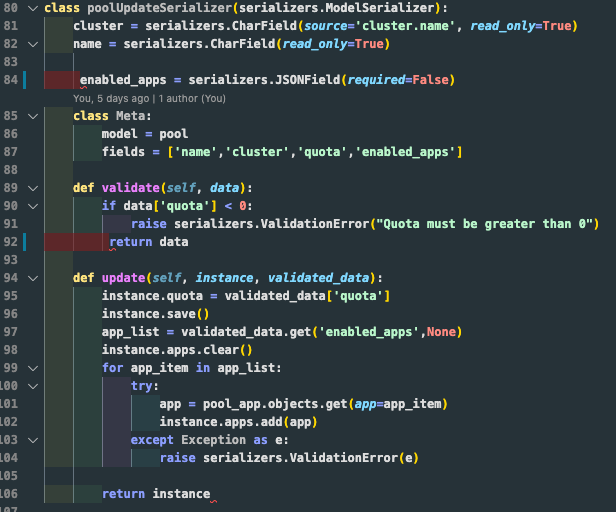
indent-rainbow

La mayoría del código que escribo es python, que va indentado siempre, mediante esta extensión puedo ver de un vistazo el scope de un trozo de código o simplemente ver si se me ha escapado un tab/space en una línea.
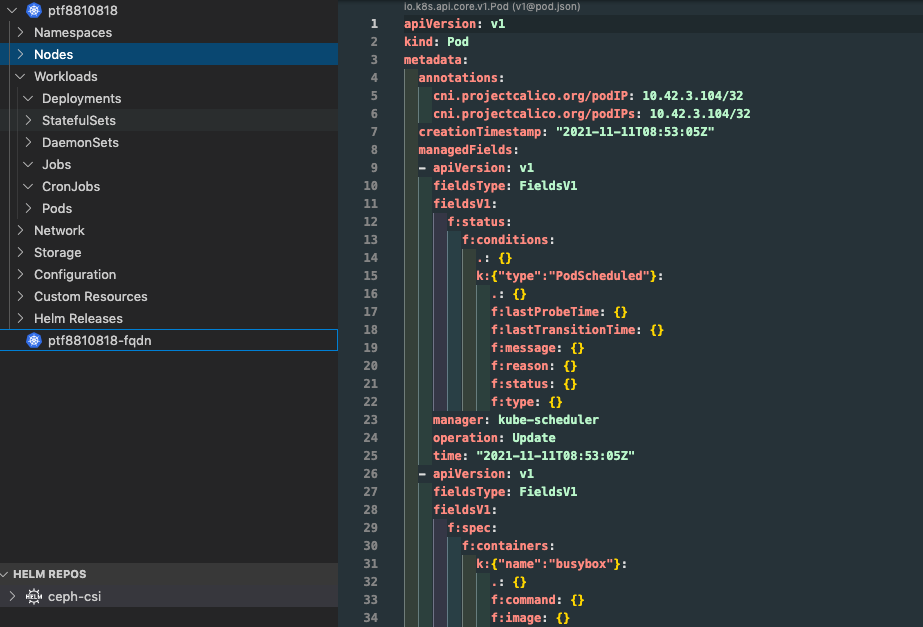
Kubernetes

Similar a la de Docker pero ampliándolo a kubernetes, la extensión lee directamente nuestro archivo kubeconfig (el mismo que tendríamos para usar kubectl desde consola) y de forma visual podemos analizar nuestro cluster, nodos, pods, etc. incluso las charts de Helm.
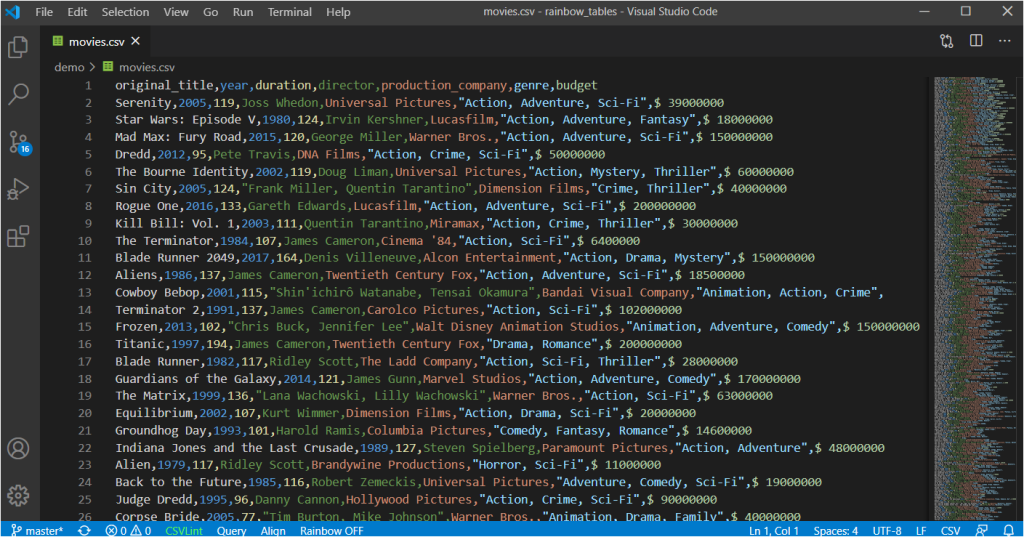
Rainbow CSV

Desde que descubrí esta extensión dejé de usar Libreoffice para ver CSVs. El que coloree cada campo, te ponga el encabezado al pasar el ratón por encima de un dato o hacer consultas SQL directamente me parece algo imprescindible.
REST Client

Una posible alternativa a Postman, muchas veces tengo una ventana abierta con mi desarrollo y otra con un archivo .http para probar las llamadas a las APIs y no tener que estar cambiando de programa.
SSH FS / Remote SSH

Para editar archivos en remoto por ssh. «Pero no hay que tocar en remoto porque…» sigue siendo muy necesario, hacerlo de una forma segura, hacerlo integrado con los coloreadores y resto de extensiones es una maravilla.
Yo uso «SSH FS» desde hace tiempo ya que nunca me llegué a acostumbrar por unas cosas u otras al de Microsoft, SSH FS me recordaba más a la forma de trabajar que tenía con Coda, pero en ambos la funcionalidad es similar.
SVN
Confieso que aún tenemos algún proyecto que por circunstancias aún no se ha migrado a git y este plugin integra SVN de una manera similar a git para hacer los commits y actualizar el código.
vscode-icons

Parece una tontería de extensión, pero que cada archivo y carpeta tenga un icono distinto ayuda mucho a la navegación cuando tienes proyectos muy grandes abiertos.
Extra: POWER MODE!!!1!!11!

¿Alguna que añadir?
El ecosistema de extensiones para VSCode es enorme y seguro que hay un montón más de extensiones que desconozco que existen y estaré muy agradecido de leerlas en las comentarios.




2 Comentarios
Puedes enviar comentarios en este post.
Gracias Koldo, algunas de ellas ya conocía (alguna también gracias a ti, como el Rest client), pero otras como el Auto Rename Tag o el detalle de vscode-icons me las acabo de instalar y vienen bien!
Añadiría también una fundamental como SFTP de liximomo que ayuda a ahorrar mucho tiempo al no tener que subir por FTP cada cambio que haces. También me han venido bien en algún momento Markdown Preview Enhanced para escribir documentación, y Markdown PDF para exportarla a PDF.
Luis de Naverán 4 años ago
De markdown en su día tenía algunos también (me suena ese de preview) pero al final la mayoría del tiempo o me imagino que va a quedar bien o tengo un mkdocs. corriendo en mi ordenador para ver como queda al final, pero son muy útiles si, el markdown es de lo mejor que he descubierto en mucho tiempo.
La de los iconos es una tontería y no la había metido en la lista porque pensaba que estaba incluida pero resulta que no. Tendré que hacer un post de «como dejar el vscode más chulo que un ocho» 😀
Koldo Aingeru Marcos 4 años ago
Enviar una respuesta
No hay comentarios